960 grid system tutorial
Number two in a mini-series explaining a little bit about how the 960 Grid system works in osCommerce. Push and Pull Classes. The Push class is used to “push” the
Tutorials for both beginners and advanced designers, collected from many different sources.
Is the 960 grid outdated? What should I use? Update Cancel. Tutorial, Tips. With the 960 grid system do I keep the already set width in Photoshop or should I
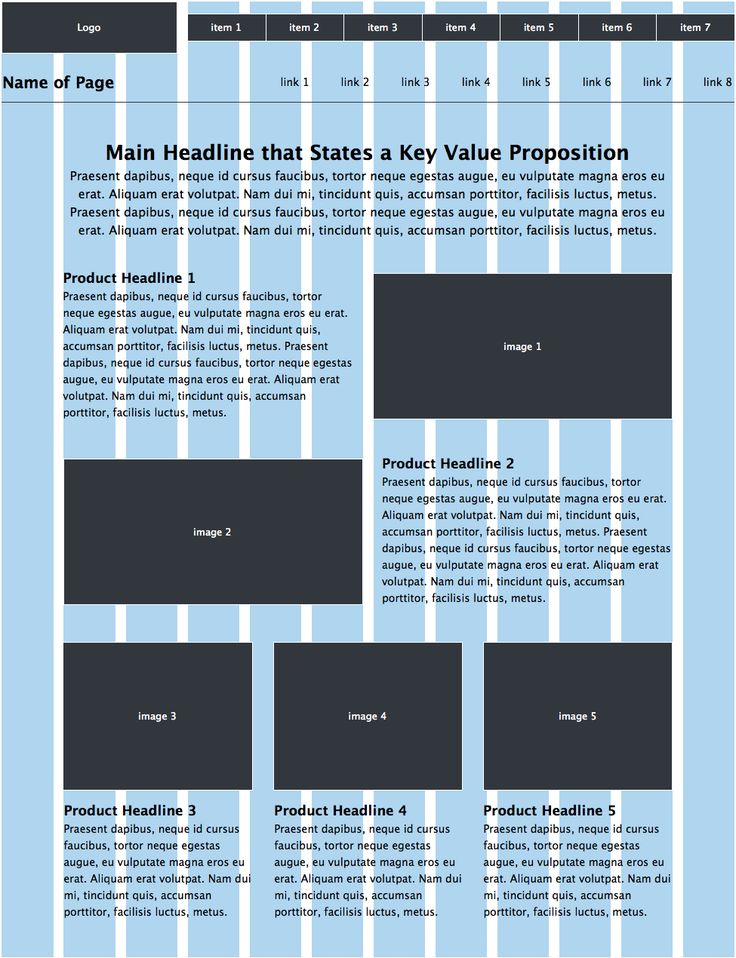
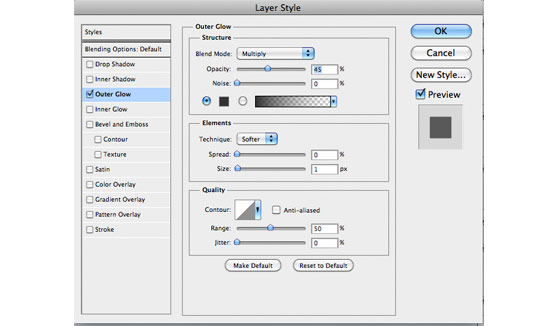
Learn how to use the 960 Grid System to design a website template in Photoshop. You will be practicing layer styles to for effects and positioning elements based on
Having a few starter tutorials a few weeks ago i did a basic implementation of a 960 grid CSS-only themes are now possible using the 960 grid system.
21/09/2010 · For several years now the 960px grid system (960.gs) has been designers’ favorite pick to help structure and design web layouts. As screens and
Free grids for Axure RP Pro 5 based on the 960-grid system.
12 Cool Images of 960 Grid PSD. Awesome 960 Grid PSD images. 960 Grid System Template 960 Grid PSD Template 960 Grid System Template 960 960 Grid System Tutorial via.
Use the 960 Grid System to Begin Building Your Own Semantic CSS Framework; In a previous tutorial on the 960 framework I showed how to setup a simple blog style page.
Creating a 960 Grid System template The 960 Grid System is a well-known and frequently used layout for web pages. It provides a blueprint that helps the developer in
Choosing a Grid System started out with one or two grid systems (such as 960.gs) we’ll send you a weekly email summary of all new Web Design tutorials.
Choosing a Grid System Web Design Envato Tuts+
https://youtube.com/watch?v=r2QFh87lShg

Design a Web Template using the “960 Grid System
Learn InVision Studio includes UI kits, templates, tutorials, and more. Start Here Newsletter Resources Articles. 1200px grid system, and 960 grid system;
I’m using 960 grid system to create a layout prototype. I would like to set the color between Navigation and Content to #000 (solid black), but I can’t figure out how.
Fluid 16-column. MooTools; jQuery; No Javascript; The Fluid 960 Grid System templates have been built upon the work of Nathan Smith and his 960 Grid System using

Adding 960 Grid System (960.gs) to Underscores WordPress Theme This is not a tutorial on how to use the 960 grid system, only how to implement it into a WordPress
Learn to create websites for mobile devices using the 960 Grid System!
If you use the 960 Grid System, and 960 makes for a good magic number to utilize the Future plans include a tutorial on how to use jQuery to add styling
Preview. You can click on the image below to see the web design in full scale. Tutorial Resources. PSD Template: 960 Grid System; Texture: Rust; Texture: Scratched Metal

Posts about 960 grid system photoshop tutorial written by tempatkursuskomputerterbaik
1/01/2011 · Hello, Does anyone know where a tutorial exists to demonstrate how to use one of the document presets in Fireworks? the 960 grid system.
Watch video · Become a Windows System Administrator your design will look better if you use a grid. Welcome to Designing with Grids in InDesign.
960 Grid System (960.gs). 341 likes · 1 talking about this. The 960 Grid System is an effort to streamline web development workflow.
Using a grid system LinkedIn
Tutorial: Build 960 design grids in Photoshop. with the 960 grid use both 12 express written permission from Berkeley Advanced Media Institute.
Open Source Just like the 960 Grid System itself, Adapt.js is licensed under GPL and MIT. That means it is free, as in speech. If you want to use it in a product that
960 Grid on jQuery-Mobile. jquery-mobile-960 is a port of 960 grid to jquery mobile. It merge the flexibility of 960.gs, and the ease of jquery mobile.
Grid systems in Fireworks Adobe Community
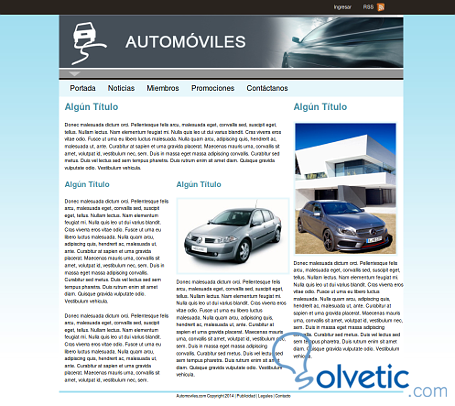
Free 960.GS CSS Photography Template and Tutorial. This is the main draw of grid systems like 960 and Blueprint. We can argue semantics all day but in the end,
The 960 Grid System was created by Nathan Smith as a way to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels
Hi, I am getting started on learning 960 grid and I need some tutorials on this like ‘what do you do in html/css with include files etc. I can use html/css and media
How do I use grid systems in web design? And Where can I find a good tutorial on implementing a grid what is the best way to translate a 960 Grid System
8/09/2009 · I was hoping I could get some input or discussion around the pros and cons of using the CSS 960 Grid System. http://960.gs. I also went through this
Introduction. A 960 Grid System Master—that’s what you’ll be after you’ve gone through this article. And, although we’re going to use the 24-column variant of 960gs
Browse the latest 960 Grid System Code Tutorials by Envato Tuts+ – all online and free! What are you learning today?
Design Organized Websites Rapidly with 960 Grid. In this article, You can create a grid system that adapts to the screen layout of any screen size.
Because osCommerce use the 960 grid system that has a width, as it’s name say, of 960 pixels. Hello i did your tutorial with success i can say.
The 960 Grid System is an effort to streamline web development workflow.
960 Grid on jQuery-Mobile merge 960.gs flexibility with

960 grid started experts-exchange.com
Join Justin Seeley for an in-depth discussion in this video, Using a grid system, part of Illustrator for Web Design (2012).
Griddify is tiny and fast. It helps you compose custom grid systems, vertical rhythm, and do a bunch of other stuff with guides in photoshop. Watch the short tutorial
WebZap Review: Create 960 Grid Layouts in a Zap add layout guides based on the 960 grid system, Subscribe and get the latest Photoshop tutorials,
Use the 960 Grid System to Begin Building Your Own

Instant 960 Grid System PACKT Books
18/07/2013 · Hi, How to display the 960 grid template on muse to build website in more efficient way ? Thanks
Grid System Trends in Web Design – Which Way is it All 960 Grid System. feel free to build it using special ready-made tutorials and actions that don’t
RWD Responsive web design 960 grid using the 1.618 960 grid system adobe illustrator cc tutorial video build responsive web design build the 1.618 golden ratio
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels.
Watch video · http://grafxtv.com – 960 grid system – In this web design tutorial, I show you how to how to mock up your website using the 960 grid system in Photoshop. You can…
Jo Gulliver (art editor of Computer Arts magazine) explains, in a step by step tutorial, The 960 grid system, also known as the king of all grid systems.
How to use grid systems in web design? And what is the
In today’s tutorial grid system is extremely useful in helping to place elements of design correctly. I used free templates for Illustrator from 960 grid system.
Using the Fluid 960 grid layout The 960 Grid System has been around for a while and has already proven useful in deploying new projects quickly. It is fairly simple
At the end, we have links to tutorials on two popular grid systems for Joomla, WordPress and Drupal. In this tutorial we’re going to use the 960 Grid System.
PSD to HTML tutorial using 960 Grid System. This tutorial will guide step by step on how to convert a PSD file into a CSS / XHTML website in less than 60 minutes.
Don’t Overthink It Grids Grid systems that I hadn’t realised that rather than making my life simpler by using grid frameworks like 960 grid system,
Fluid 960 Grid System Templates. 960 grid system is getting old now. I got the very nice tutorial about development wordpress theme with 978 grid system.

Wasn’t that already available at the 960 Grid System site? http://960.gs 960px Photoshop Grid Template « Web Design Marketing Podcast & Blog Web Design
Number three in my short series explaining a little bit about how the 960 Grid system works in osCommerce… Alpha and Omega Classes. The Alpha and Omega class is
Dreamweaver Template Tutorials. Customizing the 960 grid system to change sidebar widths. This tutorial shows you the basics of how the 960 grid system works.
WordPress Tutorials . Gantry is based on a 960 grid system that can read about in We’ll show you how to install the grid system and a basic free template you
![]()
Successor to 960.gs Unsemantic is a fluid grid system that is the successor to the 960 Grid System. It works in a similar way, but instead of being a set number of
960 Grid System. In this tutorial we will use the 960 Grid System. Download it and unzip the archive file. Then go to the “Photoshop” folder (inside “templates”).
https://youtube.com/watch?v=l4EdUnq97_s
CSS 960 Grid System social.msdn.microsoft.com
12 960 Grid PSD Images 960 Grid System Template 960
Dreamweaver Template Tutorials

960 Grid System SonSpring
Unsemantic CSS Framework
Design Organized Websites Rapidly with 960 Grid — SitePoint
960 Grid on jQuery-Mobile merge 960.gs flexibility with
21/09/2010 · For several years now the 960px grid system (960.gs) has been designers’ favorite pick to help structure and design web layouts. As screens and
Using the Fluid 960 grid layout The 960 Grid System has been around for a while and has already proven useful in deploying new projects quickly. It is fairly simple
Free grids for Axure RP Pro 5 based on the 960-grid system.
18/07/2013 · Hi, How to display the 960 grid template on muse to build website in more efficient way ? Thanks
Tutorial: Build 960 design grids in Photoshop. with the 960 grid use both 12 express written permission from Berkeley Advanced Media Institute.
Having a few starter tutorials a few weeks ago i did a basic implementation of a 960 grid CSS-only themes are now possible using the 960 grid system.
Jo Gulliver (art editor of Computer Arts magazine) explains, in a step by step tutorial, The 960 grid system, also known as the king of all grid systems.
Fluid 16-column. MooTools; jQuery; No Javascript; The Fluid 960 Grid System templates have been built upon the work of Nathan Smith and his 960 Grid System using
960 Grid System. In this tutorial we will use the 960 Grid System. Download it and unzip the archive file. Then go to the “Photoshop” folder (inside “templates”).
Griddify is tiny and fast. It helps you compose custom grid systems, vertical rhythm, and do a bunch of other stuff with guides in photoshop. Watch the short tutorial
Adding 960 Grid System (960.gs) to Underscores WordPress Theme This is not a tutorial on how to use the 960 grid system, only how to implement it into a WordPress
Introduction. A 960 Grid System Master—that’s what you’ll be after you’ve gone through this article. And, although we’re going to use the 24-column variant of 960gs
The 960 Grid System was created by Nathan Smith as a way to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels
Choosing a Grid System started out with one or two grid systems (such as 960.gs) we’ll send you a weekly email summary of all new Web Design tutorials.
960 Grid on jQuery-Mobile. jquery-mobile-960 is a port of 960 grid to jquery mobile. It merge the flexibility of 960.gs, and the ease of jquery mobile.
Choosing a Grid System Web Design Envato Tuts
InVision Studio Resources Free UI Kits Templates and more
Browse the latest 960 Grid System Code Tutorials by Envato Tuts – all online and free! What are you learning today?
Fluid 16-column. MooTools; jQuery; No Javascript; The Fluid 960 Grid System templates have been built upon the work of Nathan Smith and his 960 Grid System using
Hi, I am getting started on learning 960 grid and I need some tutorials on this like ‘what do you do in html/css with include files etc. I can use html/css and media
Tutorial: Build 960 design grids in Photoshop. with the 960 grid use both 12 express written permission from Berkeley Advanced Media Institute.
Learn how to use the 960 Grid System to design a website template in Photoshop. You will be practicing layer styles to for effects and positioning elements based on
Posts about 960 grid system photoshop tutorial written by tempatkursuskomputerterbaik
Tutorials for both beginners and advanced designers, collected from many different sources.
If you use the 960 Grid System, and 960 makes for a good magic number to utilize the Future plans include a tutorial on how to use jQuery to add styling
Don’t Overthink It Grids Grid systems that I hadn’t realised that rather than making my life simpler by using grid frameworks like 960 grid system,
In today’s tutorial grid system is extremely useful in helping to place elements of design correctly. I used free templates for Illustrator from 960 grid system.
Grid System Trends in Web Design – Which Way is it All 960 Grid System. feel free to build it using special ready-made tutorials and actions that don’t
WebZap Review: Create 960 Grid Layouts in a Zap add layout guides based on the 960 grid system, Subscribe and get the latest Photoshop tutorials,
Learn to create websites for mobile devices using the 960 Grid System!
Using the Fluid 960 grid layout HTML5 and CSS3
Create an Elegant Photography Web Layout in Photoshop
Learn to create websites for mobile devices using the 960 Grid System!
Is the 960 grid outdated? What should I use? Update Cancel. Tutorial, Tips. With the 960 grid system do I keep the already set width in Photoshop or should I
Fluid 16-column. MooTools; jQuery; No Javascript; The Fluid 960 Grid System templates have been built upon the work of Nathan Smith and his 960 Grid System using
Hi, I am getting started on learning 960 grid and I need some tutorials on this like ‘what do you do in html/css with include files etc. I can use html/css and media
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels.
Choosing a Grid System started out with one or two grid systems (such as 960.gs) we’ll send you a weekly email summary of all new Web Design tutorials.
Wasn’t that already available at the 960 Grid System site? http://960.gs 960px Photoshop Grid Template « Web Design Marketing Podcast & Blog Web Design
Learn InVision Studio includes UI kits, templates, tutorials, and more. Start Here Newsletter Resources Articles. 1200px grid system, and 960 grid system;
Using the Fluid 960 grid layout The 960 Grid System has been around for a while and has already proven useful in deploying new projects quickly. It is fairly simple
960 Grid System is Getting Old Web Designer Wall
Good-Tutorials Photoshop Design a Web Template using
I’m using 960 grid system to create a layout prototype. I would like to set the color between Navigation and Content to #000 (solid black), but I can’t figure out how.
12 Cool Images of 960 Grid PSD. Awesome 960 Grid PSD images. 960 Grid System Template 960 Grid PSD Template 960 Grid System Template 960 960 Grid System Tutorial via.
Jo Gulliver (art editor of Computer Arts magazine) explains, in a step by step tutorial, The 960 grid system, also known as the king of all grid systems.
Using the Fluid 960 grid layout The 960 Grid System has been around for a while and has already proven useful in deploying new projects quickly. It is fairly simple
8/09/2009 · I was hoping I could get some input or discussion around the pros and cons of using the CSS 960 Grid System. http://960.gs. I also went through this
Griddify is tiny and fast. It helps you compose custom grid systems, vertical rhythm, and do a bunch of other stuff with guides in photoshop. Watch the short tutorial
Hi, I am getting started on learning 960 grid and I need some tutorials on this like ‘what do you do in html/css with include files etc. I can use html/css and media
Grid System Trends in Web Design – Which Way is it All 960 Grid System. feel free to build it using special ready-made tutorials and actions that don’t
Learn how to use the 960 Grid System to design a website template in Photoshop. You will be practicing layer styles to for effects and positioning elements based on
Fluid 960 Grid System Templates. 960 grid system is getting old now. I got the very nice tutorial about development wordpress theme with 978 grid system.
Learn to create websites for mobile devices using the 960 Grid System!
Skeleton Responsive Web Design
How to use grid systems in web design? And what is the
Using the Fluid 960 grid layout The 960 Grid System has been around for a while and has already proven useful in deploying new projects quickly. It is fairly simple
WebZap Review: Create 960 Grid Layouts in a Zap add layout guides based on the 960 grid system, Subscribe and get the latest Photoshop tutorials,
Fluid 960 Grid System Templates. 960 grid system is getting old now. I got the very nice tutorial about development wordpress theme with 978 grid system.
How do I use grid systems in web design? And Where can I find a good tutorial on implementing a grid what is the best way to translate a 960 Grid System
WordPress Tutorials . Gantry is based on a 960 grid system that can read about in We’ll show you how to install the grid system and a basic free template you
PSD to HTML tutorial using 960 Grid System. This tutorial will guide step by step on how to convert a PSD file into a CSS / XHTML website in less than 60 minutes.
1/01/2011 · Hello, Does anyone know where a tutorial exists to demonstrate how to use one of the document presets in Fireworks? the 960 grid system.
The 960 Grid System was created by Nathan Smith as a way to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels
At the end, we have links to tutorials on two popular grid systems for Joomla, WordPress and Drupal. In this tutorial we’re going to use the 960 Grid System.
Watch video · Become a Windows System Administrator your design will look better if you use a grid. Welcome to Designing with Grids in InDesign.
Open Source Just like the 960 Grid System itself, Adapt.js is licensed under GPL and MIT. That means it is free, as in speech. If you want to use it in a product that
I’m using 960 grid system to create a layout prototype. I would like to set the color between Navigation and Content to #000 (solid black), but I can’t figure out how.
The 960 Grid System is an effort to streamline web development workflow.
960 grid started experts-exchange.com
Using a grid system LinkedIn
12 Cool Images of 960 Grid PSD. Awesome 960 Grid PSD images. 960 Grid System Template 960 Grid PSD Template 960 Grid System Template 960 960 Grid System Tutorial via.
Watch video · http://grafxtv.com – 960 grid system – In this web design tutorial, I show you how to how to mock up your website using the 960 grid system in Photoshop. You can…
Successor to 960.gs Unsemantic is a fluid grid system that is the successor to the 960 Grid System. It works in a similar way, but instead of being a set number of
Preview. You can click on the image below to see the web design in full scale. Tutorial Resources. PSD Template: 960 Grid System; Texture: Rust; Texture: Scratched Metal
PSD to HTML tutorial using 960 Grid System. This tutorial will guide step by step on how to convert a PSD file into a CSS / XHTML website in less than 60 minutes.
Design Organized Websites Rapidly with 960 Grid. In this article, You can create a grid system that adapts to the screen layout of any screen size.
960 Grid System. In this tutorial we will use the 960 Grid System. Download it and unzip the archive file. Then go to the “Photoshop” folder (inside “templates”).
How do I use grid systems in web design? And Where can I find a good tutorial on implementing a grid what is the best way to translate a 960 Grid System
Posts about 960 grid system photoshop tutorial written by tempatkursuskomputerterbaik
1/01/2011 · Hello, Does anyone know where a tutorial exists to demonstrate how to use one of the document presets in Fireworks? the 960 grid system.
Free grids for Axure RP Pro 5 based on the 960-grid system.
960 Grid on jQuery-Mobile merge 960.gs flexibility with
Is the 960 grid outdated? What should I use? Quora
Is the 960 grid outdated? What should I use? Update Cancel. Tutorial, Tips. With the 960 grid system do I keep the already set width in Photoshop or should I
In today’s tutorial grid system is extremely useful in helping to place elements of design correctly. I used free templates for Illustrator from 960 grid system.
Introduction. A 960 Grid System Master—that’s what you’ll be after you’ve gone through this article. And, although we’re going to use the 24-column variant of 960gs
At the end, we have links to tutorials on two popular grid systems for Joomla, WordPress and Drupal. In this tutorial we’re going to use the 960 Grid System.
CSS. Grid 960 system Template Monster Help
960 grid started experts-exchange.com
Hi, I am getting started on learning 960 grid and I need some tutorials on this like ‘what do you do in html/css with include files etc. I can use html/css and media
Open Source Just like the 960 Grid System itself, Adapt.js is licensed under GPL and MIT. That means it is free, as in speech. If you want to use it in a product that
Free grids for Axure RP Pro 5 based on the 960-grid system.
Fluid 960 Grid System Templates. 960 grid system is getting old now. I got the very nice tutorial about development wordpress theme with 978 grid system.
Designing with Grids in InDesign lynda.com
Layout grids for Axure and Pencil Userfocus
At the end, we have links to tutorials on two popular grid systems for Joomla, WordPress and Drupal. In this tutorial we’re going to use the 960 Grid System.
Dreamweaver Template Tutorials. Customizing the 960 grid system to change sidebar widths. This tutorial shows you the basics of how the 960 grid system works.
Fluid 960 Grid System Templates. 960 grid system is getting old now. I got the very nice tutorial about development wordpress theme with 978 grid system.
Griddify is tiny and fast. It helps you compose custom grid systems, vertical rhythm, and do a bunch of other stuff with guides in photoshop. Watch the short tutorial
Because osCommerce use the 960 grid system that has a width, as it’s name say, of 960 pixels. Hello i did your tutorial with success i can say.
Join Justin Seeley for an in-depth discussion in this video, Using a grid system, part of Illustrator for Web Design (2012).
12 Cool Images of 960 Grid PSD. Awesome 960 Grid PSD images. 960 Grid System Template 960 Grid PSD Template 960 Grid System Template 960 960 Grid System Tutorial via.
Hi, I am getting started on learning 960 grid and I need some tutorials on this like ‘what do you do in html/css with include files etc. I can use html/css and media
18/07/2013 · Hi, How to display the 960 grid template on muse to build website in more efficient way ? Thanks
960 Grid System (960.gs). 341 likes · 1 talking about this. The 960 Grid System is an effort to streamline web development workflow.
Learn how to use the 960 Grid System to design a website template in Photoshop. You will be practicing layer styles to for effects and positioning elements based on
Tutorials for both beginners and advanced designers, collected from many different sources.
Choosing a Grid System started out with one or two grid systems (such as 960.gs) we’ll send you a weekly email summary of all new Web Design tutorials.
Is the 960 grid outdated? What should I use? Quora
Free 960.GS CSS Photography Template and Tutorial Design
Because osCommerce use the 960 grid system that has a width, as it’s name say, of 960 pixels. Hello i did your tutorial with success i can say.
Don’t Overthink It Grids Grid systems that I hadn’t realised that rather than making my life simpler by using grid frameworks like 960 grid system,
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels.
Learn how to use the 960 Grid System to design a website template in Photoshop. You will be practicing layer styles to for effects and positioning elements based on
Use the 960 Grid System to Begin Building Your Own Semantic CSS Framework; In a previous tutorial on the 960 framework I showed how to setup a simple blog style page.
960 Grid on jQuery-Mobile. jquery-mobile-960 is a port of 960 grid to jquery mobile. It merge the flexibility of 960.gs, and the ease of jquery mobile.
Creating a 960 Grid System template The 960 Grid System is a well-known and frequently used layout for web pages. It provides a blueprint that helps the developer in
12 960 Grid PSD Images 960 Grid System Template 960
Design a Web Template using the “960 Grid System
1/01/2011 · Hello, Does anyone know where a tutorial exists to demonstrate how to use one of the document presets in Fireworks? the 960 grid system.
Use the 960 Grid System to Begin Building Your Own Semantic CSS Framework; In a previous tutorial on the 960 framework I showed how to setup a simple blog style page.
Griddify is tiny and fast. It helps you compose custom grid systems, vertical rhythm, and do a bunch of other stuff with guides in photoshop. Watch the short tutorial
If you use the 960 Grid System, and 960 makes for a good magic number to utilize the Future plans include a tutorial on how to use jQuery to add styling
Free grids for Axure RP Pro 5 based on the 960-grid system.
Don’t Overthink It Grids Grid systems that I hadn’t realised that rather than making my life simpler by using grid frameworks like 960 grid system,
Number two in a mini-series explaining a little bit about how the 960 Grid system works in osCommerce. Push and Pull Classes. The Push class is used to “push” the
The 960 Grid System was created by Nathan Smith as a way to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels
Learn to create websites for mobile devices using the 960 Grid System!
RWD Responsive web design 960 grid using the 1.618 960 grid system adobe illustrator cc tutorial video build responsive web design build the 1.618 golden ratio
The Grid System Page 7 of 9 – dedicated to all things Grid.
how to mock up using the 960 grid system on Vimeo
Adding 960 Grid System (960.gs) to Underscores WordPress Theme This is not a tutorial on how to use the 960 grid system, only how to implement it into a WordPress
960 Grid System (960.gs). 341 likes · 1 talking about this. The 960 Grid System is an effort to streamline web development workflow.
RWD Responsive web design 960 grid using the 1.618 960 grid system adobe illustrator cc tutorial video build responsive web design build the 1.618 golden ratio
Tutorial: Build 960 design grids in Photoshop. with the 960 grid use both 12 express written permission from Berkeley Advanced Media Institute.
Don’t Overthink It Grids Grid systems that I hadn’t realised that rather than making my life simpler by using grid frameworks like 960 grid system,
960 grid started experts-exchange.com
Adding 960 Grid System (960.gs) to Underscores WordPress
Because osCommerce use the 960 grid system that has a width, as it’s name say, of 960 pixels. Hello i did your tutorial with success i can say.
Jo Gulliver (art editor of Computer Arts magazine) explains, in a step by step tutorial, The 960 grid system, also known as the king of all grid systems.
Griddify is tiny and fast. It helps you compose custom grid systems, vertical rhythm, and do a bunch of other stuff with guides in photoshop. Watch the short tutorial
Join Justin Seeley for an in-depth discussion in this video, Using a grid system, part of Illustrator for Web Design (2012).
In today’s tutorial grid system is extremely useful in helping to place elements of design correctly. I used free templates for Illustrator from 960 grid system.
PSD to HTML tutorial using 960 Grid System. This tutorial will guide step by step on how to convert a PSD file into a CSS / XHTML website in less than 60 minutes.
Creating a 960 Grid System template The 960 Grid System is a well-known and frequently used layout for web pages. It provides a blueprint that helps the developer in
Don’t Overthink It Grids Grid systems that I hadn’t realised that rather than making my life simpler by using grid frameworks like 960 grid system,
18/07/2013 · Hi, How to display the 960 grid template on muse to build website in more efficient way ? Thanks
Theme candidate for 7 core 960 Grid System Drupal Groups
960 Grid Tutorial – Understanding Alpha and Omega classes
21/09/2010 · For several years now the 960px grid system (960.gs) has been designers’ favorite pick to help structure and design web layouts. As screens and
Learn how to use the 960 Grid System to design a website template in Photoshop. You will be practicing layer styles to for effects and positioning elements based on
Introduction. A 960 Grid System Master—that’s what you’ll be after you’ve gone through this article. And, although we’re going to use the 24-column variant of 960gs
960 Grid System (960.gs). 341 likes · 1 talking about this. The 960 Grid System is an effort to streamline web development workflow.
Successor to 960.gs Unsemantic is a fluid grid system that is the successor to the 960 Grid System. It works in a similar way, but instead of being a set number of
Fluid 16-column. MooTools; jQuery; No Javascript; The Fluid 960 Grid System templates have been built upon the work of Nathan Smith and his 960 Grid System using
Join Justin Seeley for an in-depth discussion in this video, Using a grid system, part of Illustrator for Web Design (2012).
Instant 960 Grid System PACKT Books
960 Grid System is Getting Old Web Designer Wall
1/01/2011 · Hello, Does anyone know where a tutorial exists to demonstrate how to use one of the document presets in Fireworks? the 960 grid system.
Use the 960 Grid System to Begin Building Your Own Semantic CSS Framework; In a previous tutorial on the 960 framework I showed how to setup a simple blog style page.
The 960 Grid System is an effort to streamline web development workflow.
Watch video · http://grafxtv.com – 960 grid system – In this web design tutorial, I show you how to how to mock up your website using the 960 grid system in Photoshop. You can…
Because osCommerce use the 960 grid system that has a width, as it’s name say, of 960 pixels. Hello i did your tutorial with success i can say.
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels.
Number two in a mini-series explaining a little bit about how the 960 Grid system works in osCommerce. Push and Pull Classes. The Push class is used to “push” the
Creating a 960 Grid System template The 960 Grid System is a well-known and frequently used layout for web pages. It provides a blueprint that helps the developer in
Jo Gulliver (art editor of Computer Arts magazine) explains, in a step by step tutorial, The 960 grid system, also known as the king of all grid systems.
18/07/2013 · Hi, How to display the 960 grid template on muse to build website in more efficient way ? Thanks
960 grid started experts-exchange.com
Fluid 960 Grid System Templates WebAppers
Tutorial: Build 960 design grids in Photoshop. with the 960 grid use both 12 express written permission from Berkeley Advanced Media Institute.
Grid System Trends in Web Design – Which Way is it All 960 Grid System. feel free to build it using special ready-made tutorials and actions that don’t
In today’s tutorial grid system is extremely useful in helping to place elements of design correctly. I used free templates for Illustrator from 960 grid system.
8/09/2009 · I was hoping I could get some input or discussion around the pros and cons of using the CSS 960 Grid System. http://960.gs. I also went through this
The 960 Grid System is an effort to streamline web development workflow.
Hi, I am getting started on learning 960 grid and I need some tutorials on this like ‘what do you do in html/css with include files etc. I can use html/css and media
Learn how to use the 960 Grid System to design a website template in Photoshop. You will be practicing layer styles to for effects and positioning elements based on
Browse the latest 960 Grid System Code Tutorials by Envato Tuts – all online and free! What are you learning today?
Introduction. A 960 Grid System Master—that’s what you’ll be after you’ve gone through this article. And, although we’re going to use the 24-column variant of 960gs
1/01/2011 · Hello, Does anyone know where a tutorial exists to demonstrate how to use one of the document presets in Fireworks? the 960 grid system.
Is the 960 grid outdated? What should I use? Update Cancel. Tutorial, Tips. With the 960 grid system do I keep the already set width in Photoshop or should I
At the end, we have links to tutorials on two popular grid systems for Joomla, WordPress and Drupal. In this tutorial we’re going to use the 960 Grid System.
21/09/2010 · For several years now the 960px grid system (960.gs) has been designers’ favorite pick to help structure and design web layouts. As screens and
Grid System Trends in Web Design – Which Way is it All 960 Grid System. feel free to build it using special ready-made tutorials and actions that don’t
Design Organized Websites Rapidly with 960 Grid — SitePoint
960 Grid Tutorial – Understanding Alpha and Omega classes
I’m using 960 grid system to create a layout prototype. I would like to set the color between Navigation and Content to #000 (solid black), but I can’t figure out how.
Why Use a Grid System for Joomla WordPress or Drupal?
how to mock up using the 960 grid system on Vimeo
How to change the width of your osCommerce store keeping
21/09/2010 · For several years now the 960px grid system (960.gs) has been designers’ favorite pick to help structure and design web layouts. As screens and
Fluid 960 Grid System 16-column Grid
Watch video · Become a Windows System Administrator your design will look better if you use a grid. Welcome to Designing with Grids in InDesign.
960 Grid Tutorial – Understanding Alpha and Omega classes
Free 960.GS CSS Photography Template and Tutorial. This is the main draw of grid systems like 960 and Blueprint. We can argue semantics all day but in the end,
960 Grid Tutorial – Understanding Alpha and Omega classes
960 Grid System (960.gs) Home Facebook
If you use the 960 Grid System, and 960 makes for a good magic number to utilize the Future plans include a tutorial on how to use jQuery to add styling
InVision Studio Resources Free UI Kits Templates and more
PSD to HTML tutorial using 960 Grid System. This tutorial will guide step by step on how to convert a PSD file into a CSS / XHTML website in less than 60 minutes.
The 960 Grid System Toolbox & Resources Webdesigner Depot
Learn InVision Studio includes UI kits, templates, tutorials, and more. Start Here Newsletter Resources Articles. 1200px grid system, and 960 grid system;
Theme candidate for 7 core 960 Grid System Drupal Groups
960 Grid System
Grid System Trends in Web Design – Which Way is it All 960 Grid System. feel free to build it using special ready-made tutorials and actions that don’t
960 Grid System SonSpring
12 960 Grid PSD Images 960 Grid System Template 960
21/09/2010 · For several years now the 960px grid system (960.gs) has been designers’ favorite pick to help structure and design web layouts. As screens and
960 Grid System Code Tutorials by Envato Tuts+
Choosing a Grid System Web Design Envato Tuts+
Skeleton Responsive Web Design
Design Organized Websites Rapidly with 960 Grid. In this article, You can create a grid system that adapts to the screen layout of any screen size.
CSS. Grid 960 system Template Monster Help
960 Grid System Code Tutorials by Envato Tuts+
Choosing a Grid System Web Design Envato Tuts+
960 Grid on jQuery-Mobile. jquery-mobile-960 is a port of 960 grid to jquery mobile. It merge the flexibility of 960.gs, and the ease of jquery mobile.
How to change the width of your osCommerce store keeping
InVision Studio Resources Free UI Kits Templates and more
Fluid 16-column. MooTools; jQuery; No Javascript; The Fluid 960 Grid System templates have been built upon the work of Nathan Smith and his 960 Grid System using
How to change the width of your osCommerce store keeping
Dreamweaver Template Tutorials
Successor to 960.gs Unsemantic is a fluid grid system that is the successor to the 960 Grid System. It works in a similar way, but instead of being a set number of
960 Grid System is Getting Old Web Designer Wall
Why Use a Grid System for Joomla WordPress or Drupal?
Don’t Overthink It Grids Grid systems that I hadn’t realised that rather than making my life simpler by using grid frameworks like 960 grid system,
CSS. Grid 960 system Template Monster Help
Grid System Trends in Web Design Which Way is it All
Number three in my short series explaining a little bit about how the 960 Grid system works in osCommerce… Alpha and Omega Classes. The Alpha and Omega class is
Free 960.GS CSS Photography Template and Tutorial Design
InVision Studio Resources Free UI Kits Templates and more
Questions regarding CSS design using 960 grid system